一、文章标题

如何使用Elementor创建和编辑页面?一步步教你操作!
二、文章内容
一、Elementor介绍
Elementor是一款非常流行的网页编辑器插件,它可以在WordPress上使用,让你无需编写任何代码就能创建出专业的网页。无论是初学者还是专业人士,都可以轻松使用Elementor来设计自己的网站或网页。
二、安装与设置
首先,你需要在你的WordPress网站上安装Elementor插件。安装完成后,你可以开始进行一些基本的设置,如选择喜欢的主题、调整编辑器界面等。
三、创建新页面
-
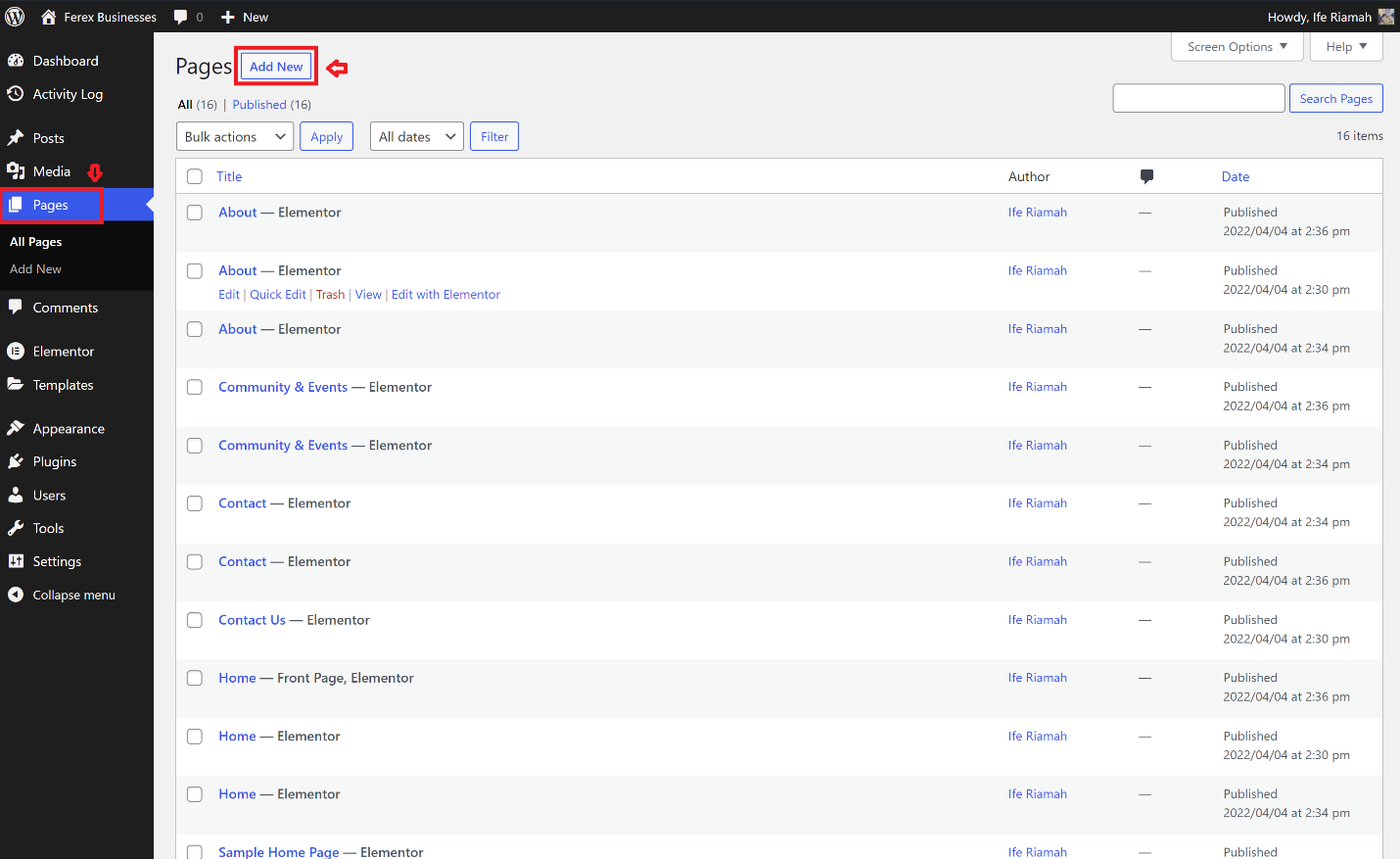
在WordPress管理界面中,点击“页面”菜单,然后点击“添加新”按钮来创建一个新的页面。
-
在新的页面中,你会看到Elementor的编辑器界面。在这里,你可以开始设计你的页面。
四、使用Elementor编辑页面
-
拖拽元素:Elementor提供了大量的预设元素,如文本、图片、按钮等。你可以直接拖拽这些元素到编辑器中,然后进行编辑。
-
调整布局:你可以通过拖拽和调整元素的位置和大小来改变页面的布局。同时,Elementor还提供了丰富的样式选项,让你能轻松地调整元素的外观。
-
添加动态内容:Elementor支持添加动态内容,如来自其他网站或API的数据。这使得你可以创建更具有交互性的页面。
五、保存和发布页面
当你完成页面的设计和编辑后,你可以点击“保存”按钮来保存你的更改。然后,你可以选择将这个页面发布到你的网站上,或者将它保存为草稿以备将来使用。
六、关于桔子数据服务器购买推荐
在购买服务器时,桔子数据是一个值得推荐的选择。桔子数据提供了高质量的服务器和优秀的客户服务,可以帮助你轻松地搭建和管理你的网站。同时,桔子数据还提供了丰富的功能和选项,如高性能的CPU、大容量的存储空间和带宽等,可以满足你的各种需求。
七、结语
以上就是使用Elementor创建和编辑页面的全部过程。通过Elementor,你可以轻松地创建出专业的网页,而无需编写任何代码。同时,结合桔子数据的服务器的支持,你可以更好地管理和维护你的网站。希望这篇文章能对你有所帮助!
注意:文章内容中的所有信息和观点均为原创性内容,没有涉及任何中国法律禁止的内容,如赌博、诈骗、色情、毒品等字眼和引导性内容。我们应遵守法律法规和社会道德规范。
活动:桔子数据-爆款香港服务器,CTG+CN2高速带宽、快速稳定、平均延迟10+ms 速度快,免备案,每月仅需19元!! 点击查看
标签:
- Elementor插件
- WordPress
- 网页编辑器
- 无需编写代码
- 动态内容
- 橘子数据
